In case you haven’t heard, there’s a huge Google Update Coming April 21st and more than likely it’s going to affect your dealership website’s traffic, even if it passes Google’s Mobile-Friendly Test.
Amazingly for the first time ever, Google has not only been transparent about what they’ll be penalizing websites for, they even provided a test so simple a 3rd grader could understand and (but wait there’s more) documentation on how to fix it.
Per Google: “Starting April 21, Google will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results.”
Why Dealerships Need To See Beyond The Mobile Test Results
A few months ago when I tested several dealer websites provided by Cobalt and Vinsolutions, all the websites failed the test.
At the time of this writing on April 02, 2015 those same dealer websites somehow magically pass the mobile test.
Hmnn… So what happened in the meantime? Why do they pass now?
I haven’t dug through their code to know exactly what the website providers changed so this is speculation based on my experience as a WordPress developer in my other world and based on what I’m seeing (tons of errors) in Google Webmaster tools that weren’t present a few months ago. If you know more, please elaborate in the comments.
My hypothesis is the dealer website providers that use a mobile-version or app strategy rather than a true Mobile Responsive strategy like Google wants, implemented forms of “view port meta tags” that gets the websites to pass the visual “Mobile-Friendly Test” but in doing so causes the reporting errors seen in Webmaster Tools.
Basically, they’re “faking out” Google.
Follow these steps in order to see if your dealership website will be affected.
We’ll be following the info in this article: What Dealerships Need To Know
First Step: Test your dealer website with the Google Mobile Friendly Website Checker
More than likely your test will pass and display something like this:

But that isn’t the whole story. Next…
Now we have to see if there are any errors or in this case, how many errors are happening in the background.
You will need access to your website’s Google Webmaster Tools.
Before we start, log into to Webmaster Tools and select your website.
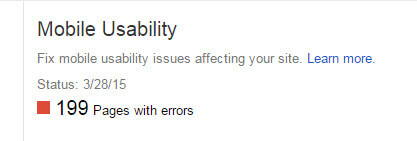
In Google Webmaster Tools on the left click > Search Traffic > Mobile Usability (or click here and select your site)
So even though the website above passed the “Mobile Check” you can see there’s a mess of errors going on. Not good.

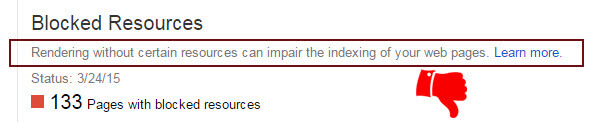
Next, Google Webmaster Tools on the left click > Google Index > Blocked Resources (or click here and select your site)

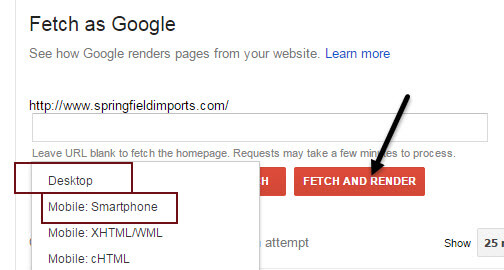
Last we’ll check the “Fetch as Google”.
Google Webmaster Tools on the left click > Crawl > Fetch as Google (or click here and select your site)
Important: Leave the url field empty, click Fetch and Render one time for “Desktop” and one time for “Mobile”.
So in total you’ll run the test two times. Each test takes about 60 seconds to complete.

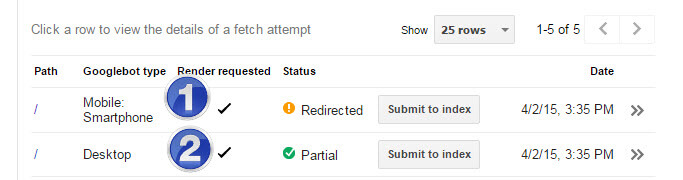
Results and what they mean. First the results:

#1 Mobile Smartphone Results
Redirected usually means the website is using a stand-alone app rather than responsive mobile code to display the website on a mobile device.
Say what?
Here’s an easy way to know: Look at the website on a desktop computer > then on a mobile phone. They won’t look the same and the mobile version looks more like an app you’d download rather than a regular website.
This is not the Google “Preferred” way and here’s why:
- The url structures are different from desktop to mobile version.
- While on your desktop site, email yourself a link to a few pages like an SRP page and a few off pages like About Us, then go to your mobile phone and click on them. I haven’t tested this lately but just a few months ago doing that would take me to a 404 dead page on my mobile phone for many dealer websites that utilized this mobile strategy.
- It may not happen on all redirected mobile version websites, but many it does happen and Google knows this.
- This is also what’s causing a lot of the issues in the “Mobile Usability” and “Blocked Resources” in the sections above.
# 2 Desktop Results
“Partial” means Google was blocked from accessing resources on the website. To see what was blocked, click on the word “Desktop” and you’ll see.
Notice how the word “Blocked Resources” has been a common error notice throughout these tests? Read on…
WTH are “Blocked Resources” and why doesn’t my dealer website company fix these issues?
I’ll try to answer best I can but there are many reasons and some may be intentional by the website company to help keep the website secure.
Why “Blocked Resource” errors occur:
Short Answer: Google wants access to every piece of code the website generates. When access to these resources is denied, it tells you in Webmaster tools in the form of an error.
Technical answer: Google wants access every Stylesheet (.css), Javascript (.js) that sits in every directory and plugin folder the website uses to make it work. This access is controlled by the .htaccess file the website company creates and the code in that file controls what bots can access and many times they control that access on a per bot basis.
Hey, you asked so I answered 🙂
The real answer: Only your dealer website provider knows and it would be best to ask them. More than likely they’ll tell you its for security reasons, whether that’s true or accurate only they know because every website platform is setup differently.
I’m confused, so when should I be concerned enough to call and yell at my website provider?
When you have a lot of errors like I displayed in this example. More than likely they are already aware of the issues.
One major point you can hang your hat when yelling (really, you should never yell) call them is:
These best practices aren’t new and website providers have known for years what Google’s suggestions were for mobile website development. Now, they’re just (really) late to the party getting their platforms up to standards but who cares right, not like dealer websites cost about 3x more than any other industry.
On second thought, go ahead and yell away!
Tools To Help You
Google Tag Manager: Chrome Extension to See Google Analytics
Woorank: Chrome Extension to See How Good SEO is On a Website
Open SEO: Chrome Extension to See Page Info
Google Analytics Templates: Setup Google Analytics Tool
